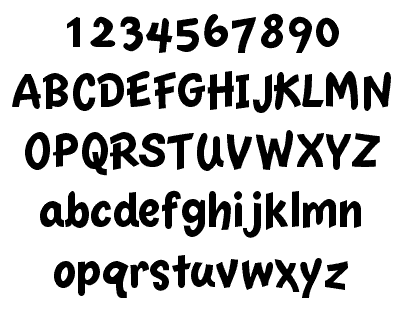
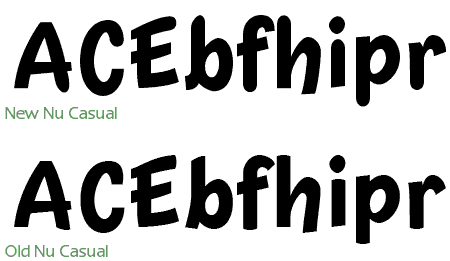
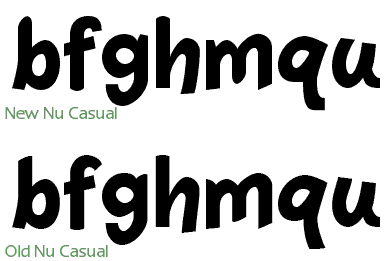
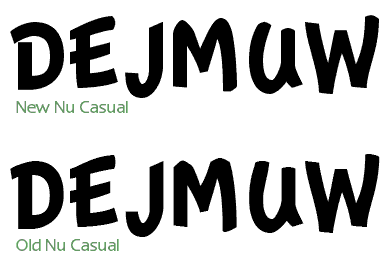
I think I've found something that will solve my font problem. It's an automated system of replacing text with a graphic called
PHP + CSS Dynamic Text Replacement. Yeah!
In other news, I went to the Post Office this morning to pick up my package from Japan. I ordered two Halko (
Haruko Momoi) items. One was a CD+DVD of
Majokko Tsukune-Chan. It's a 15 minute show (just one short episode on the DVD) about a magical girl who seems to be a bit of a troublemaker. I've watched it and wish I could tell you more about it, but my Japanese is very limited :-(. Another problem is that there is almost zero information about the series in English. (Just watch, this blog entry will become #1 in
Google.) In the very first part of the episode, she "rescues" a stranded, starving hiker by magically barbecuing her mascot character for him. He appears as a ghost in the remainder of the episode.
So Halko provides the voice for the main character as well as singing and composing the opening and ending songs (the full versions are on the accompanying CD). The songs are very different from her previous work, at least in terms of instrumentation. I may be wrong, but I don't think I heard a synthesizer of drum machine on either one! The opening song starts with violin (played "fiddle" style), xylophone, banjo and drums. A flute, glockenspiel and spoons can be heard later in the song. Halko sings in her "cute" voice, of course.
The other Halko item was Wonder Momo-i. This has two songs that NAMCO uses in the game "Taiko no tatsujin." Folks that are familiar with Halko's sound are bound to be surprised by the title song.
Wonder Momo-i starts out electronic and then quickly moves into horns, guitar, Hammond organ and drums played in a
Mighty Mighty Bosstones style. Halko sings in her "cute voice" mode. Suddenly, a hard rock guitar starts up and the vocals take a more aggressive tone--the first time I heard it, I was sure there was another vocalist on the track. Someone really good, too. Nope, still Halko! She has an amazingly flexible voice. (A similar surprise is waiting for fans of
Monica Rial when they hear her performance as Jo in
Burst Angel.)
She also sings her own baking vocals on this track. I've noticed this before, she has developed a "method" to these. She uses a
different voice for each baking part. So if the main vocal is say: cute and a little sexy, the baking vocal will be VERY cute and innocent. Quirky, but very, very good!
L-O-V-E! Do your best! Momoi!